[React] JSX Key 속성 이해하기
리액트에서 JSX의 key 속성은 리스트 렌더링 시 중요한 역할을 하는데요. 이번 포스팅에서는 key 속성이 무엇인지, 왜 필요한지, 그리고 이를 어떻게 사용하는지에 대해 설명해드릴게요.
1. JSX Key 속성은 무엇인가?
리액트에서 리스트를 렌더링할 때 각 항목에 반드시 key라는 고유한 속성을 넣어줘야해요.
리스트가 업데이트되거나 순서가 바뀌면, 리액트는 key를 기준으로 어떤 항목이 변했는지, 추가되었는지, 혹은 삭제되었는지를 빠르게 알아낼 수 있어요.간단히 말해, 리스트의 각 항목에 고유한 key를 부여하지 않으면 리액트가 리스트의 변화를 인식하지 못할 수 있어요. 안정적인 업데이트를 위해, 배열 내 요소들에 key를 제공하는 것이 필수적이에요.
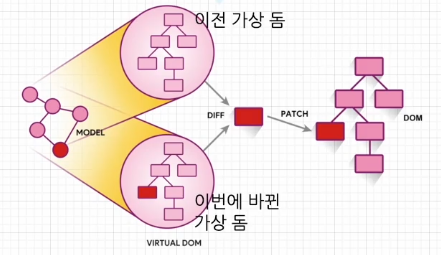
2. 리액트는 가상 돔을 이용해서 바뀐 부분만 실제 돔에 적용!!
리액트는 가상 돔을 이용해서 바뀐 부분만 실제 돔에 적용해주는데요
리액트에서는 리스트를 나열할 때 바뀐 부분만 찾을 때 어떻게 할까요?
리스트 렌더링 시, 리액트는 key를 사용해 어떤 항목이 바뀌었는지 인식합니다.
아래 이미지에서 가상 돔을 사용해 변경된 부분을 찾아내고, 그 부분만 실제 돔에 적용하는 과정을 설명하고 있어요:

3. key는 유니크한(고유한) 값을 넣기! (index는 비추천)
key 속성에는 항목을 고유하게 식별할 수 있는 값을 넣어야 해요.
key에 배열의 인덱스를 사용하는 것은 비추천이에요. 왜냐하면, 리스트 항목이 추가되거나 삭제되면 인덱스가 변하기 때문이죠. 이로 인해 리액트는 잘못된 항목을 업데이트할 수 있어요. 따라서 배열의 index를 key로 사용할 수는 있지만, 리스트 항목의 변경이 자주 발생하는 경우에는 key로 적합하지 않으니 비추드려요.
4. key 속성을 제대로 사용하지 않으면?
좋지 않은 예시) 아래 예시처럼
function App() {
const items = [
{ id: 1, name: 'Apple' },
{ id: 2, name: 'Banana' },
{ id: 3, name: 'Orange' }
];
const lists = items.map(item => <li>{item.name}</li>);
return (
<div>
<h2>Fruits List</h2>
<ul>
{lists}
</ul>
</div>
);
}리스트 항목에 key를 지정하지 않으면 다음과 같은 경고(Warning) 메시지를 볼 수 있어요.
Warning: Each child in a list should have a unique "key" prop.이는 리액트가 각 항목을 제대로 추적할 수 없다는 신호예요. key 속성이 없거나 고유하지 않으면 리액트는 항목을 구분하는 데 어려움을 겪고, 성능이 떨어질 수 있어요.
올바른 예시)
function App() {
const items = [
{ id: 1, name: 'Apple' },
{ id: 2, name: 'Banana' },
{ id: 3, name: 'Orange' }
];
const lists = items.map(item => <li key={item.id}>{item.name}</li>); // id를 key로 사용하여 고유성 보장
return (
<div>
<h2>Fruits List</h2>
<ul>
{lists}
</ul>
</div>
);
}